Hybrid workforces are becoming more common as a result of the long-lasting effects of COVID-19. Office managers in open office environments have a need to manage the combination of in-person employees as well as remote employees, some of whom are transitioning back into the office.
Status is a desktop software that collects information about office workspaces and helps to optimise these spaces by providing recommendations. Office managers can identify issues and make improvements, while staff utilising offices can book rooms and provide feedback on facilities.
Status is a desktop software that collects information about office workspaces and helps to optimise these spaces by providing recommendations. Office managers can identify issues and make improvements, while staff utilising offices can book rooms and provide feedback on facilities.
Prototype link:
https://www.figma.com/proto/b2fG3P1ekXufCXiKt8FRGz/Prototype-1?node-id=84%3A614&scaling=scale-down&page-id=0%3A1&starting-point-node-id=84%3A614
My team and I placed 3rd in the SUEDE x DigiSoc x Macquarie Group Product Design Hackathon, a 48-hour hackathon.
Problem brief
Create a digital experience that will encourage members of a hybrid workforce to effectively use their office workspace and increase the consumption of office services.
Create a digital experience that will encourage members of a hybrid workforce to effectively use their office workspace and increase the consumption of office services.
My role was Project Manager as well as UX/UI Designer. I captained the overall research and design process, and lead the creative direction of the look and feel of the final product.
HERE'S HOW WE DID IT
In the Define phase of the Hackathon, we broke down the main components of the brief statement and brainstormed collectively how we could respond to the user requirements.
Breaking down of the brief.
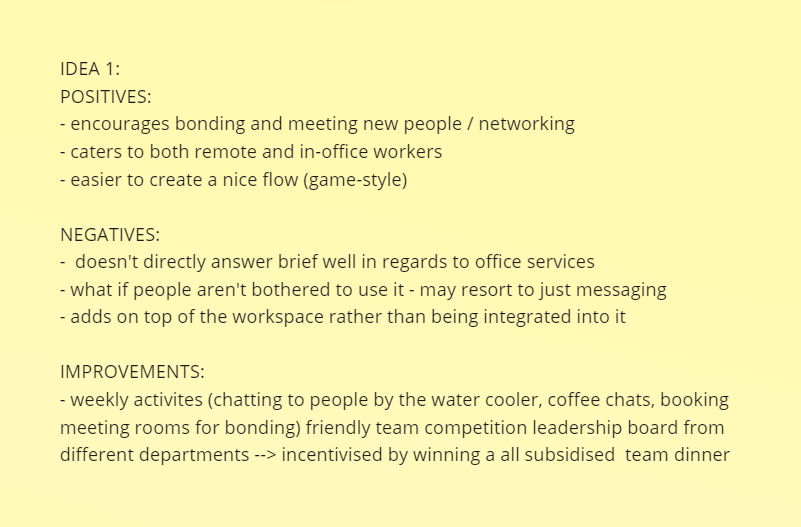
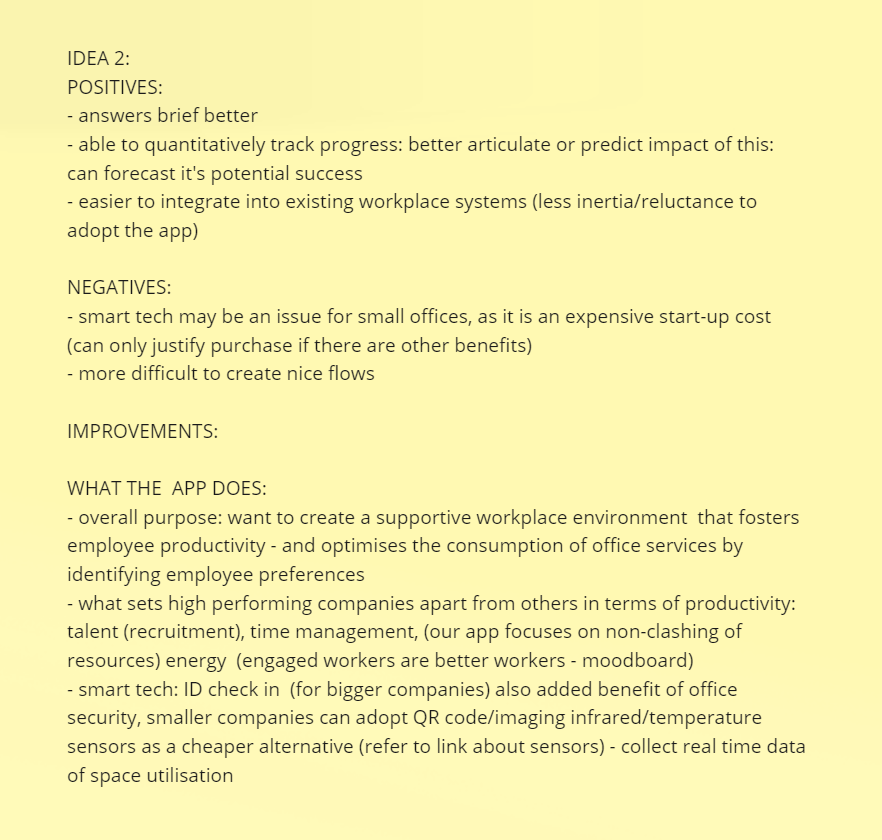
From this initial brainstorm, we funnelled several ideas down to the two with the most potential (below). Idea 1 entails using gamification and competition to foster productivity in the office, while Idea 2 involves identifying office spaces and items in rooms that may encourage or hinder productivity. Idea 2 was the winner as we wanted to answer the brief and create a product that would respond to actual users' problems.


Subsequently, we conducted academic research on employee productivity levels, and found the following data points that would help shape our final product:
- 99% of employees say they are distracted from their tasks during their workdays as open office layouts can increase distractions like general noise and conversation
- Open office layouts reduce productivity by 15%
- 58% of high-performance employees find their office too distracting and 25-30% think that it's too loud
- 99% of employees say they are distracted from their tasks during their workdays as open office layouts can increase distractions like general noise and conversation
- Open office layouts reduce productivity by 15%
- 58% of high-performance employees find their office too distracting and 25-30% think that it's too loud
To address these insights, we framed our problem statement around the lack of optimisation of office workspaces and employee productivity as due to room and areas not being used effectively for the right purposes as employees returned to the office. The initial user flow we created together below shows a basic outline of pages that a user would go through on a typical journey.
Generic user flow to help guide the development of our product.
From the user group of office employees, we established that our target user group are primarily companies that work in an agile environment, essentially workplaces in which employees can flexibly choose their office desks and meeting rooms. The reason we decided to target one type of office worker, i.e. the manager, is due to their ability to influence general behaviours of all employees.
Throughout the process of designing and creating our product, we viewed it through the eyes of Jenny Jones, a Human Resources Manager in Company XYZ. She intends on finding ways to gather information about her employees’ preferences and comfort levels in various rooms and areas of the office.
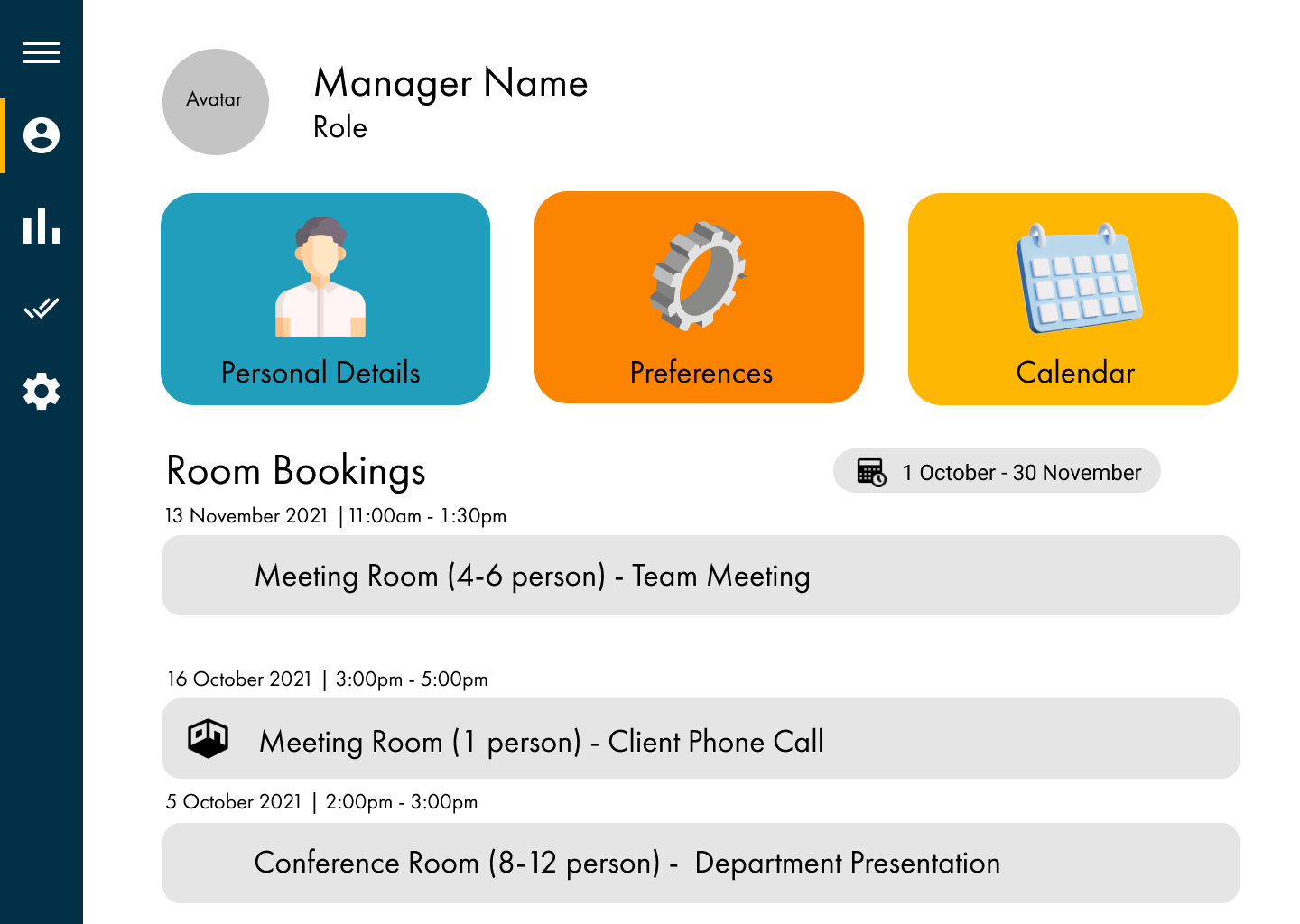
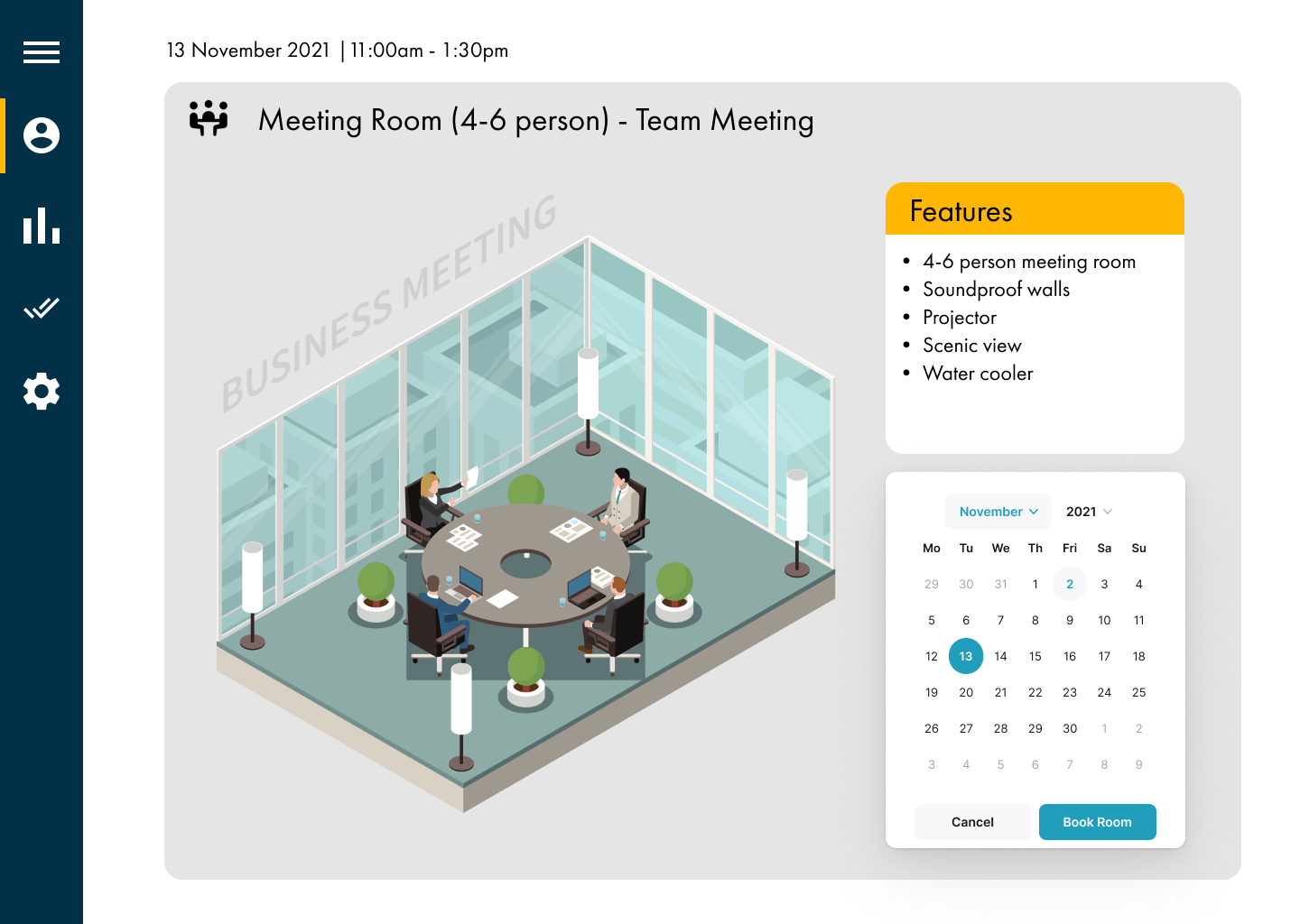
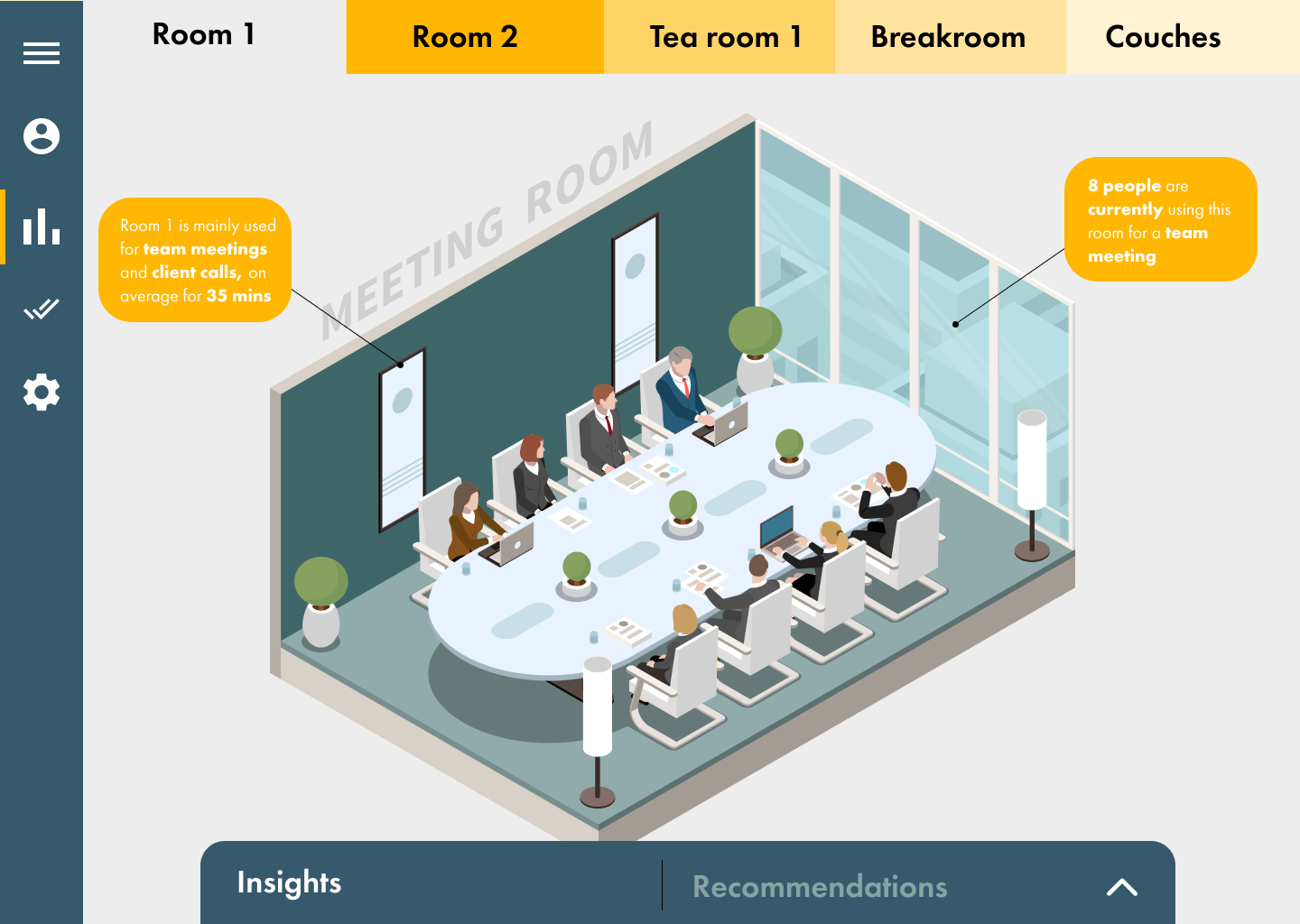
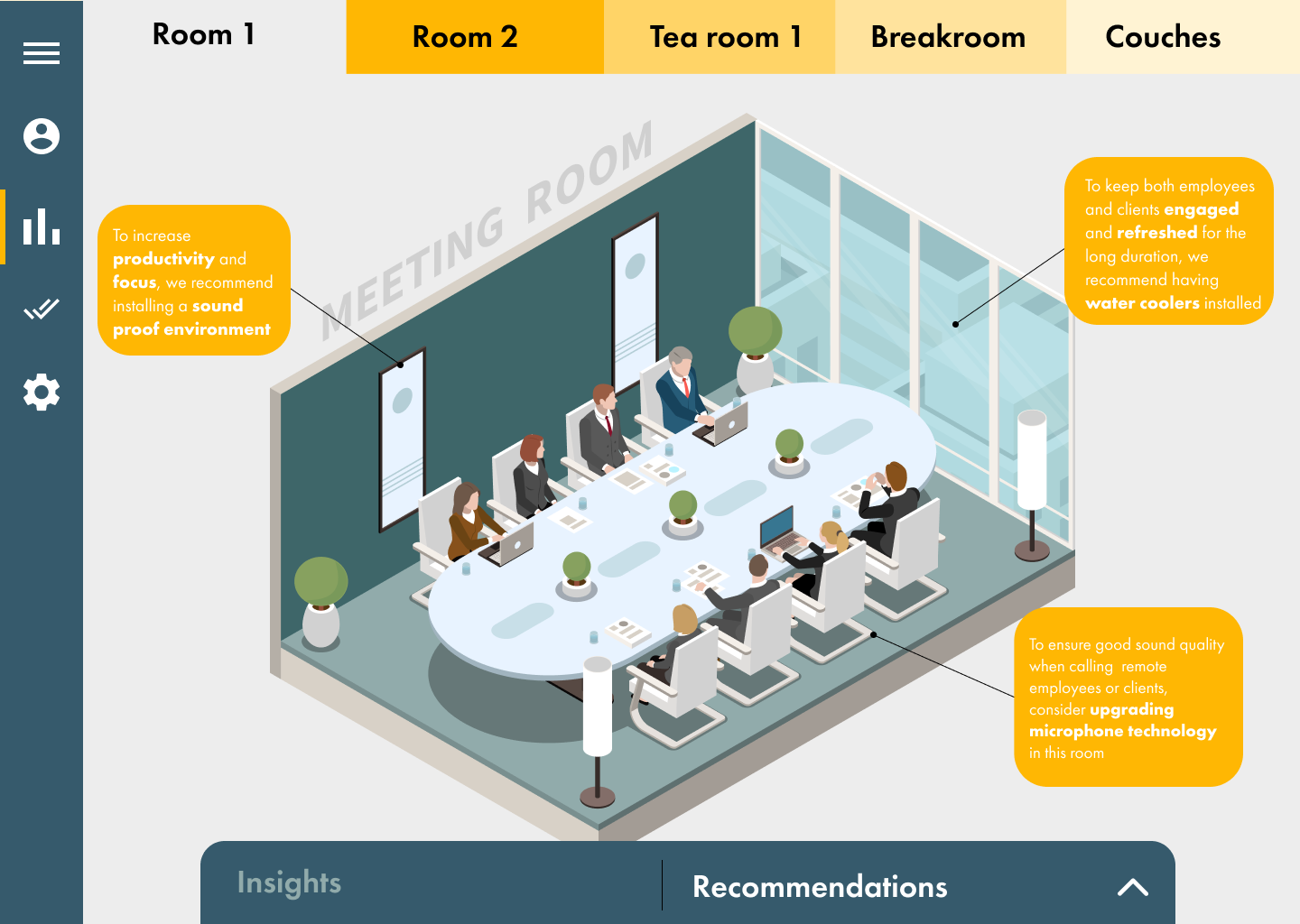
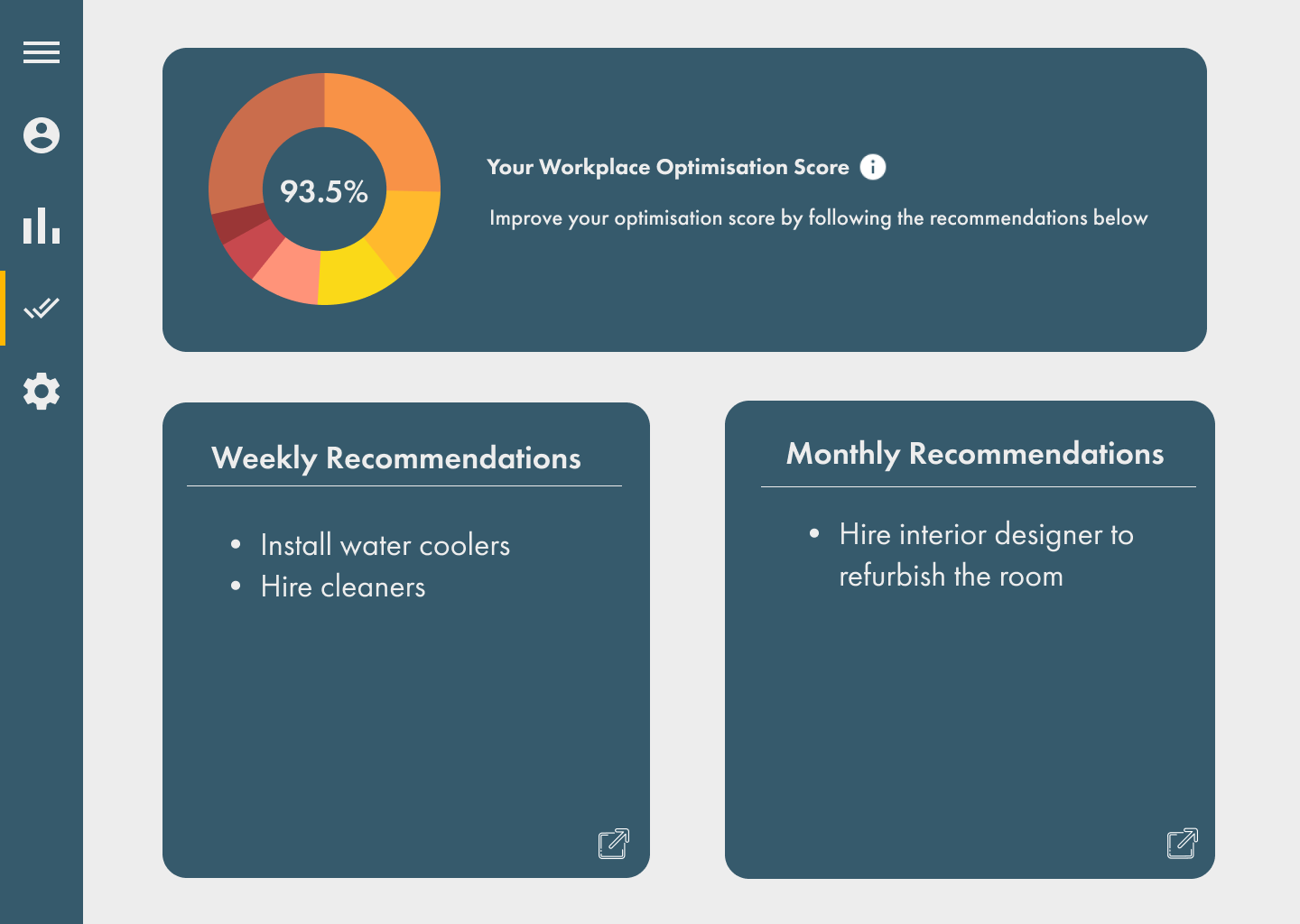
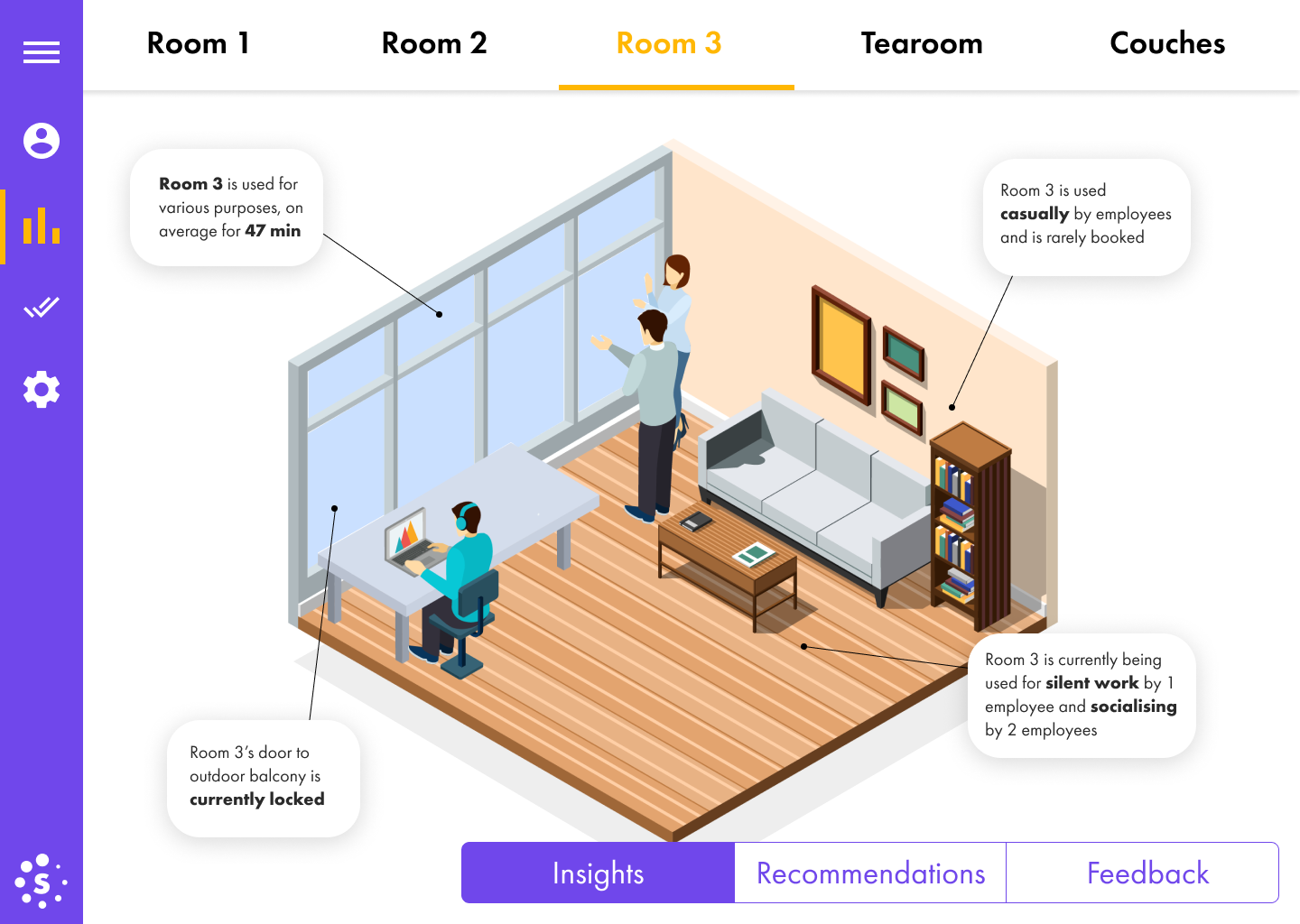
We dove straight into creating a high-fi prototype on Figma, with our first iteration focusing on views of each room and how the tailored insights are linked to the recommendations for each room.





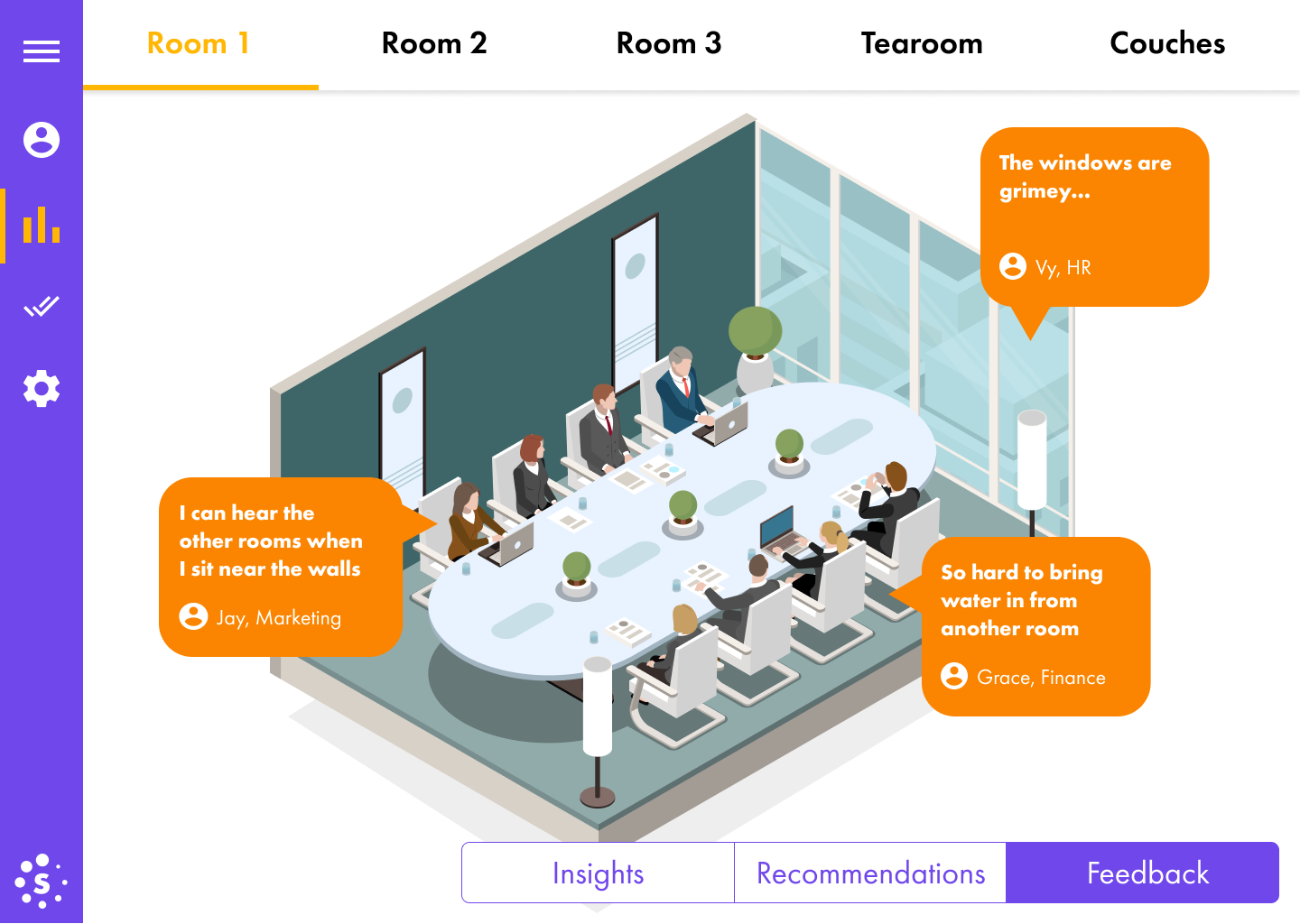
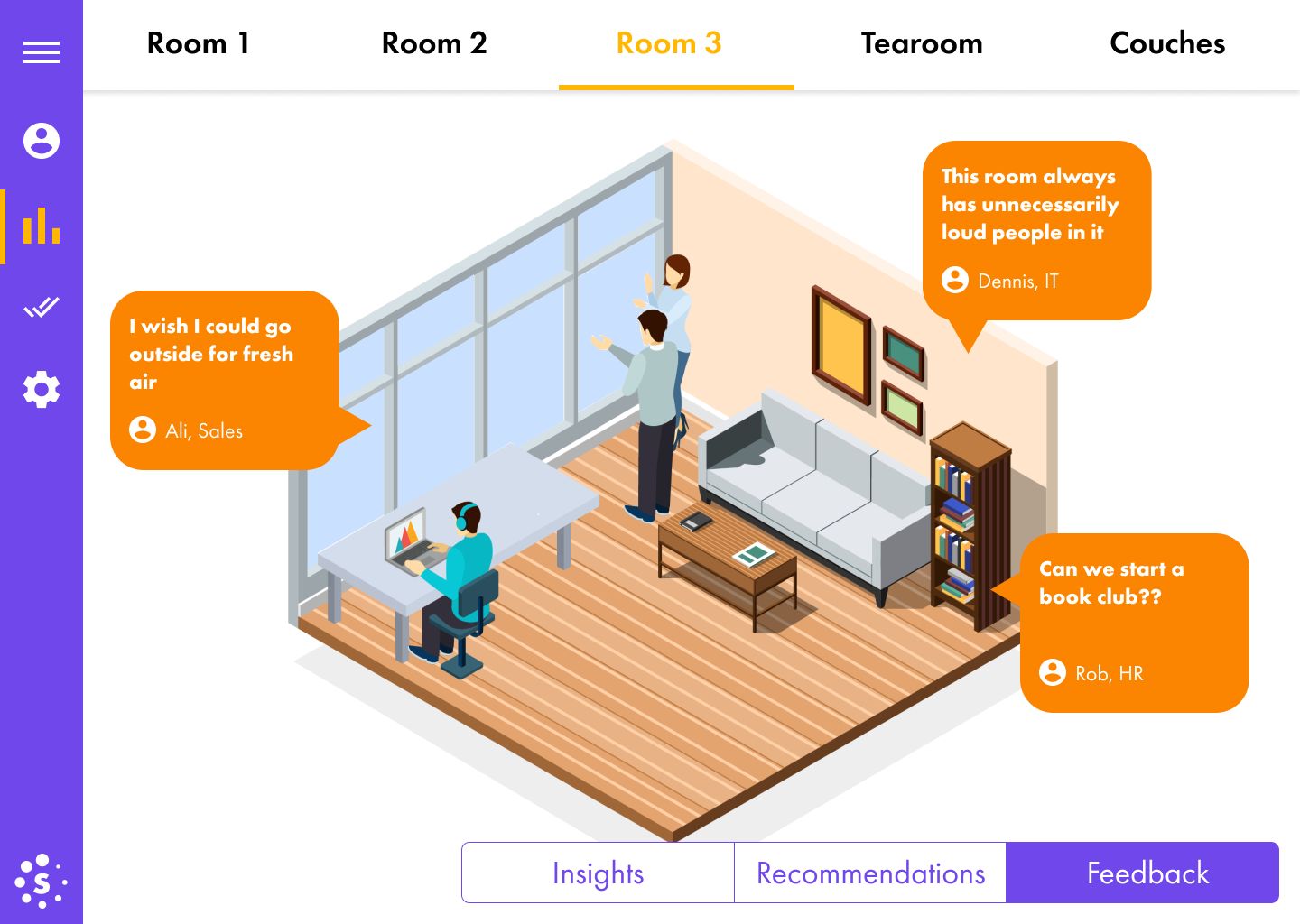
After the first round, we obtained feedback from DigiSoc representatives that commented on our heavy focus on the managers' perspective; we decided to find a better opportunity for employees' perspectives to be considered in a more personal manner. Hence, our next iteration includes a feature that shows employees' personal comments and feedback on different sections of each room or workspace.
While we have not designed the Status product from an employee's perspective, we have considered a version of the product that supports an 'Employee View', which is essentially the Manager's View of the Status platform with less access to monitoring and managing features.
The final user flow for the finished Status product.
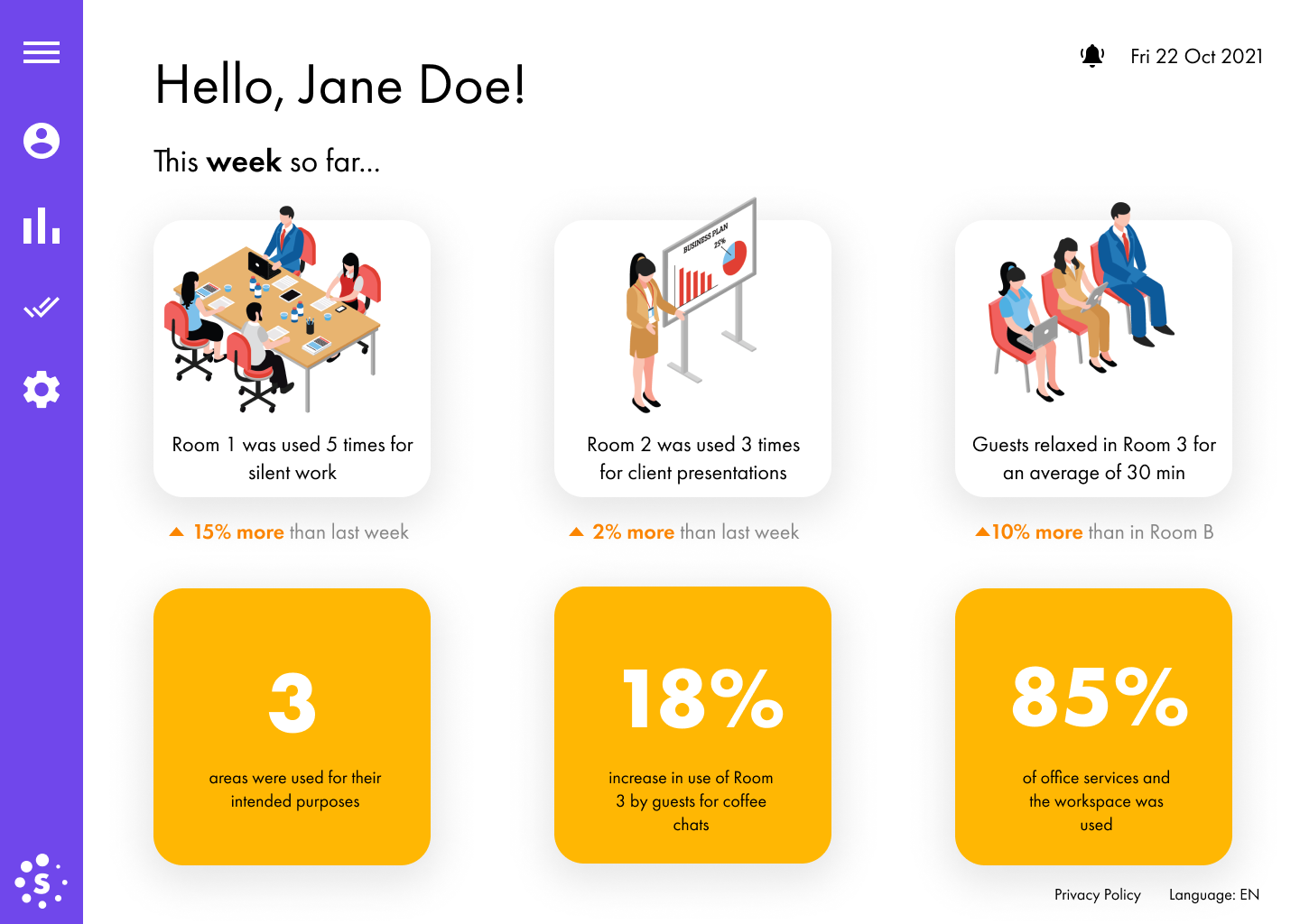
I also made a design decision to update the colour palette in the final iteration to appeal to tech companies (and not just because I like the colour purple).





We estimate that the impact of Status will flow from top-down in an agile work environment. There will be an immediate impact on employees, as they will use their time more effectively due to the ease of finding a room or office area that has the right features for their purpose. This can also help ease the transition for remote-working employees back into the office by allowing them to minimise unnecessary contact and time spent waiting around the office for a free workspace.
There is also an impact on the managers themselves, who will better understand employees’ behaviours and preferences about office workspace details, and they are able to make changes based on a wide range of insights and expertise recommendations. The overall impact on companies in general includes maximised use of office workspaces. Rooms and areas will be used for more centralised purposes, reducing the time it takes for people to find suitable workspaces in an agile environment.
LEARNINGS
Upon the conclusion of this project, we received feedback from the Macquarie hackathon judges that while it was necessary to focus on the manager's perspective, they were looking for an overall company impact. I would have to agree that my teammates and I heavily emphasised the manager's role in creating an impact on how office spaces are used, and hoped to implement additional features. Future considerations for the development of Status definitely include a better link between the employee-manager relationship and customisable platforms for each employee type.
Final Figma flow, with all interactions.